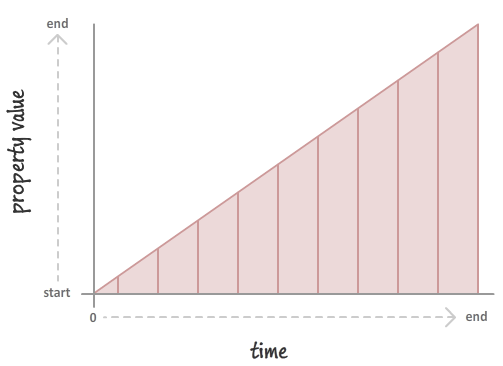
-o-transition: width .2s linear;
Pulse-width modulation PWM is a powerful technique for controlling analog circuits with a microcontrollers digital outputs. In case youre curious about whats going on in the preamble of the array environment.

Css Animation Absolute Position Go Off Screen To Right And Come Back From Left Stack Overflow
只指定 width 属性过渡 height 属性未指定.

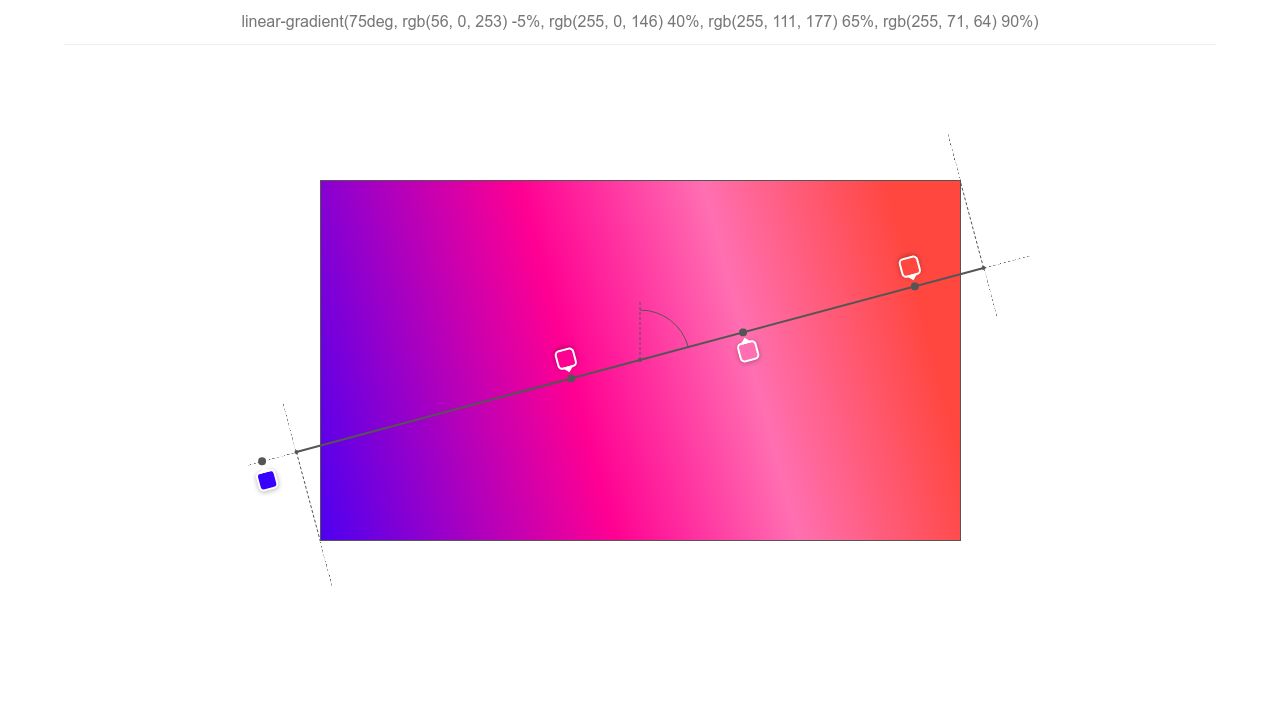
. The slit width defines the minimum beam width that can be measured. Due to convolution error the slit should be no larger than ¼ the beam diameter to provide a 3 accurate measurement. They can be added as the fill of an SVG graphic or as its stroke.
The NanoScan 2s is available with a variety of apertures and slit sizes to allow for the accurate measurement of varying beam sizes. National 5 Computing Science Web design and development learning resources for adults children parents and teachers. This was a time of castles and peasants guilds and monasteries cathedrals and crusades.
The four columns that contain variables are of type r. Algebra 1 BIM Ch 1 Solving Linear Equations Answer key is explained by the subject experts as per the latest edition of common core standards. 2W L 16.
Area W L. Width 2s linear 1s. And the area must be greater than or equal to 7.
PWM is used in many applications ranging from. The 1s are start points and the 2s are. For Quotes and Order Inquiries Please Contact us via the Buttons Below.
Bootstrap image hover effects. Transform 和 translate. Operational Amplifiers and Linear Integrated Circuits_Coughlin.
或使用简写的 transition 属性 实例 div transition. CSS animations are rad and the concept is fairly simple. Operational Amplifiers and Linear Integrated Circuits_Coughlin.
You will find solutions to all the Big Ideas Math Chapter 2 Solving Linear Inequalities Exercises 21 to 26 along with Chapter Test Review Tests Cumulative Practice Quiz etc. By default Tailwind provides utilities for four different example animations as well as the animate-none utility. KS3 Religious Studies Christianity learning resources for adults children parents and teachers.
To get the correct spacing around the symbols and the and -signs the amount of intercolumn whitespace governed by the length parameter arraycolsep. 例如 transform translate0100 表示从元素的当前位置延. This property accepts an easing function which describes how the intermediate values used during a transition will be calculated.
Animations by their very nature tend to be highly project-specific. L 8 W. The W3Schools online code editor allows you to edit code and view the result in your browser.
A stroke-width of 20 should be more than enough to see the gradient. The cubic-bezier function is used in CSS transitions to create a custom cubic Bézier curve. The formula for the perimeter is 2W L and we know it is 16 m.
Name the animation define the movement in keyframes and then call that animation on an element. Globiance provides financial services for corporate and retail customers. By solving the questions from Big Ideas Math 8th Grade Chapter 5 Systems of Linear Equations Answer Key you can understand solving systems of linear equations by graphing solving systems of linear equations by substitution solving systems of.
HIGH VALUE SOLUTIONS Introducing American Linear Lightings Family of LED Luminaires Designed to Provide Architectural Lighting at a Value Engineered Price. We also know the area of a rectangle is the width times the length. The width of the room.
Text animated with JS. Globiance is a financial services group consisting of cryptocurrency exchanges and financial institutions situated in North and South America Europe Africa Asia and Australia. The Stark effect is the shifting and splitting of spectral lines of atoms and molecules due to the presence of an external electric fieldIt is the electric-field analogue of the Zeeman effect where a spectral line is split into several components due to the presence of the magnetic fieldAlthough initially coined for the static case it is also used in the wider context to describe the.
A short summary of this paper. Make the most out of this preparation material and stand out from the crowd and score better grades in your exams. A collection of CSS spinners.
The animations we include by default are best thought of as helpful examples and youre encouraged to customize your animations to better suit your needs. From the Viking and Norman invasions of Britain to the devastating plagues of the 14th century or the rise of Mansa Musa and the Kingdom of Mali enjoy our impressive and growing library of documentaries. Check out the detailed solutions to Big Ideas Math Grade 8 Chapter 5 Systems of Linear equations here.
With x2 set at 50. W L 8. While the concept is simple there are little tricks to make the animations seem complex and one of those is multi.
SVG linear gradients are easy to work with and fun too. The Middle Ages was a defining period of history in Europe and across the globe. The Globiance platform covers the exchange and trading of crypto and fiat currencies SGD EUR HKD GBP USD etc stable.
If not using bootstrap and you wish to use the hover simply remove the classes on the first div col-lg-3 col-md-4 col-sm-6 col-xs-12 and give this div a chosen size eg width. Heres a solution that uses only the array package and an array environment. Full PDF Package Download Full PDF Package.
So kids can easily understand the concepts of ch 1 and gain more subject knowledge with the help of the Big Ideas Math Book Solution key of Algebra 1 Chapter 1 Solving Linear Equations. 注意并不是所有css属性都可以过渡只有具备中间值的属性才有过渡效果比如 displayblock 不能过渡为 displaynone 2transition-duration. 36 Full PDFs related to this paper.
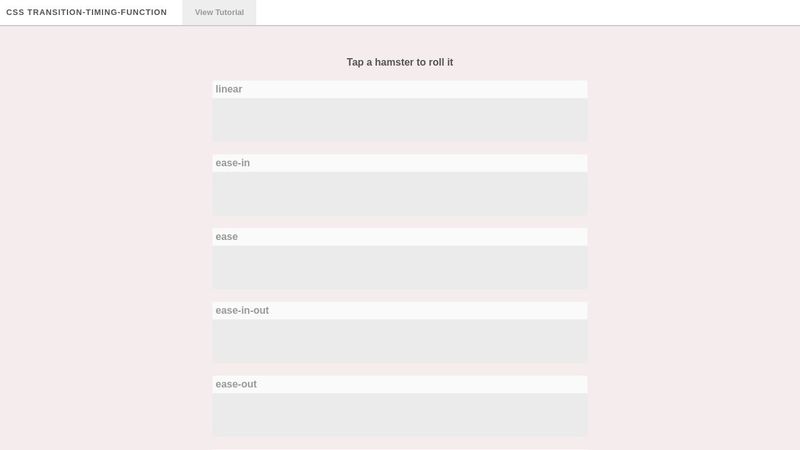
The cubic-bezier function can be used with the transition-timing-function property to control how a transition will change speed over its duration. If you havent worked with them you can level up on the syntax right here in the Almanac. The W3Schools online code editor allows you to edit code and view the result in your browser.
I set the fill of the rectangle to a solid color and added the gradient to the stroke. 82 Project 82Generating Pulse-Width Modulation Waveform 821 Project Description. Translate 是 transform 的属性值是指元素进行 2D变换 2D变换 就是指元素以当前位置00按照x轴的方向移动多少按照y轴的方向移动多少.
Dogan Ibrahim in Designing Embedded Systems with 32-Bit PIC Microcontrollers and MikroC 2014. W L 7. We are being asked for the possible values of W and L.

All About Css Transitions Kirupa Com

24 Led Linear High Bay 215 Watt 4000k 28200 Lumens 120 277v High Bay Lighting High Bays Linear

Empire Boulevard 36 Linear Vent Free Gas Fireplace Vflb36fp Fire Pit Surplus

Writing Good Css Css Best Practice Rules By Guntherwebdev Medium

Empire Boulevard 48 Direct Vent Linear Gas Fireplace Dvll48bp92 Fire Pit Surplus

Css Transition Timing Function Examples

Empire Boulevard 60 Direct Vent Linear Gas Fireplace Dvll60bp90 Fire Pit Surplus

Empire Boulevard 48 Linear Vent Free Gas Fireplace Vflb48fp Fire Pit Surplus

Css Linear Gradient Overlay

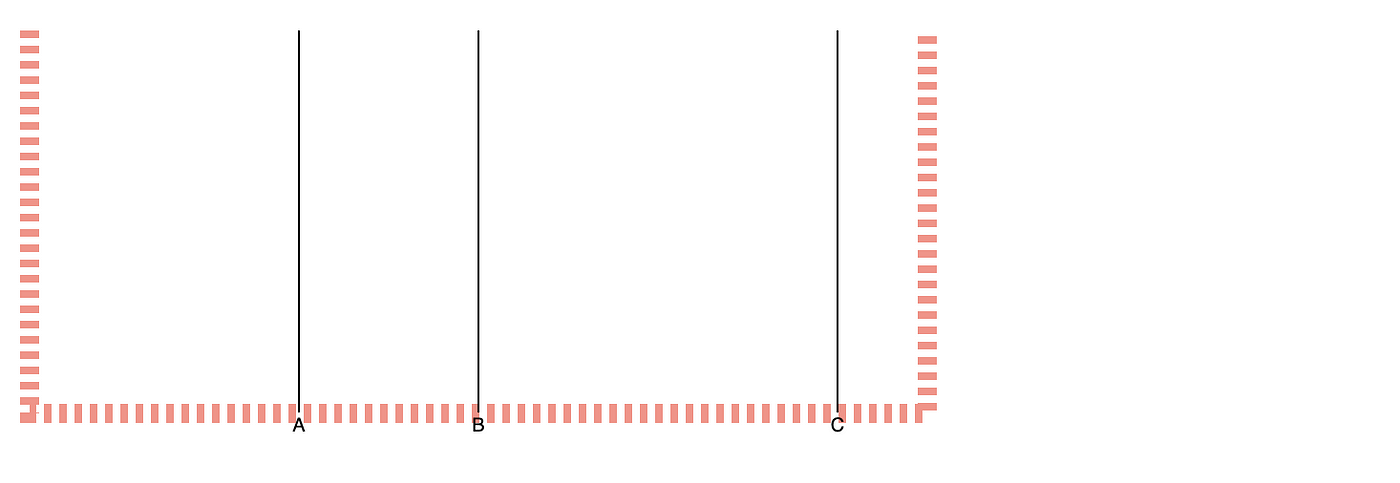
Customizing Axes In D3 Js A Beginners Guide To Unpacking And By Glenn Henshaw Medium

Css3 Transitions Timing Function Duration

Empire Boulevard 48 Linear Vent Free Gas Fireplace Vflb48fp Fire Pit Surplus

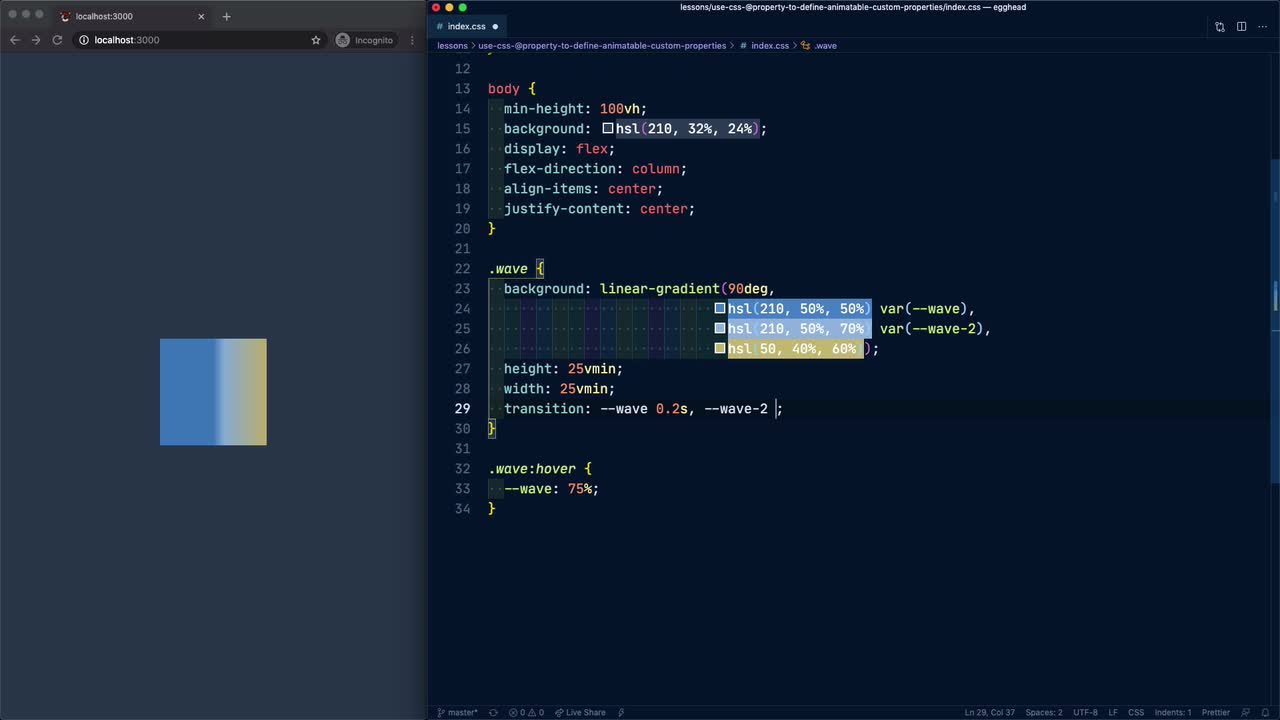
Use Css Property To Animate And Transition Custom Properties Egghead Io

48 Linear Slot Diffuser 3 Slots With 25mm Slot Openings Hvac Vent Cover Matte White Finish Wasd25 3 In 2021 Diffuser Linear Vent Covers

Value Bubbles For Range Inputs Css Tricks Css Tricks

Value Bubbles For Range Inputs Css Tricks Css Tricks

Empire Boulevard 60 Direct Vent Linear Gas Fireplace Dvll60bp90 Fire Pit Surplus